Android : How to create Style for Button which we can be use multiple time like CSS Classes in HTML : Eclipse
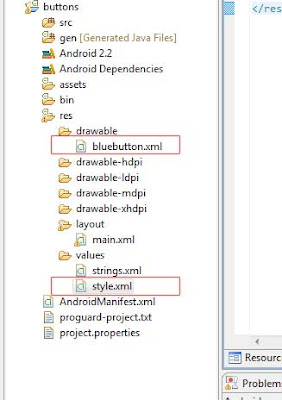
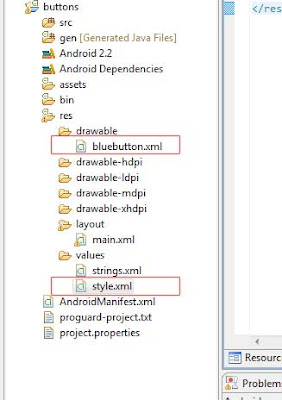
1) Create Android Project - Suppose we are creating a button style which has default blue color and on press orange color as shown in above image.
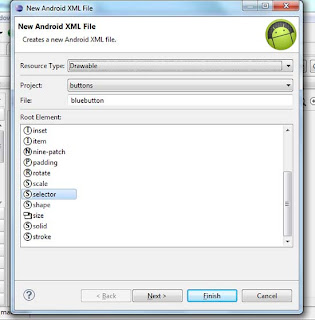
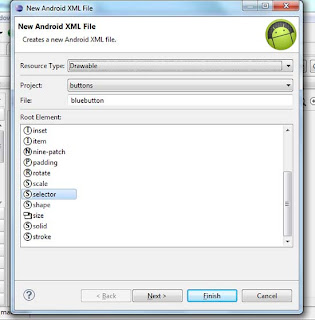
2) Create one android XML and select values as per shown in figure
Resource Type : Drawable
Root Element : Selector


1) Create Android Project - Suppose we are creating a button style which has default blue color and on press orange color as shown in above image.
2) Create one android XML and select values as per shown in figure
Resource Type : Drawable
Root Element : Selector

Add Folowing Code in bluebutton.XML
3)Create one more Android XML for styles styles.xml or you can use default string.xml
Resource Type : Values
Root Element : Resources
Resource Type : Values
Root Element : Resources