Android : How to create Style for Button which we can be use multiple time like CSS Classes in HTML : Eclipse
1) Create Android Project - Suppose we are creating a button style which has default blue color and on press orange color as shown in above image.
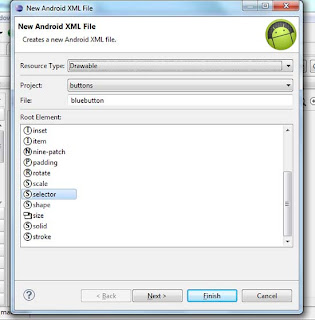
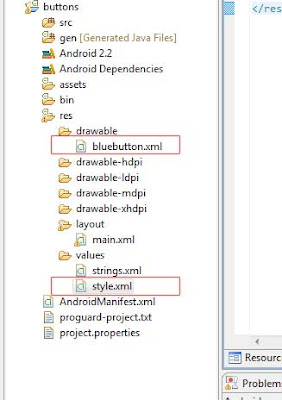
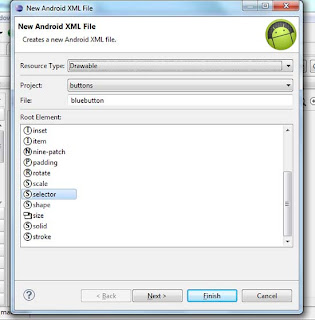
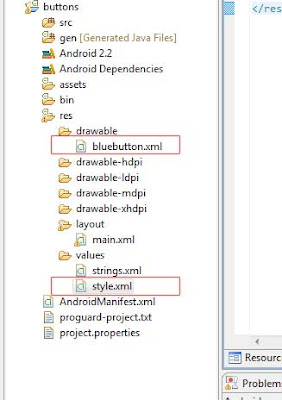
2) Create one android XML and select values as per shown in figure
Resource Type : Drawable
Root Element : Selector


1) Create Android Project - Suppose we are creating a button style which has default blue color and on press orange color as shown in above image.
2) Create one android XML and select values as per shown in figure
Resource Type : Drawable
Root Element : Selector

Add Folowing Code in bluebutton.XML
3)Create one more Android XML for styles styles.xml or you can use default string.xml
Resource Type : Values
Root Element : Resources
Resource Type : Values
Root Element : Resources





Cool
ReplyDeletenice
ReplyDeletestartcolor = startColor
ReplyDeleteI definitely enjoying every little bit of it. It is a great website and nice share. I want to thank you. Good job! You guys do a great blog, and have some great contents. Keep up the good work. download App Cloner
ReplyDeleteI haven’t any word to appreciate this post.....Really i am impressed from this post....the person who create this post it was a great human..thanks for shared this with us. hoverwatch price
ReplyDeleteI wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post. HDfilme
ReplyDelete